
 Character Objects
Character Objects
To insert many of HTML's special characters such as ®, £, or å,
Composer (v4.5) provides a Java add-on which hasn't worked well for me
(it's slow & sometimes crashes Netscape).
A quicker and more reliable way (which works with earlier versions, as well) is to
highlight and copy from the special character page,
and paste where needed.
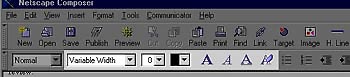
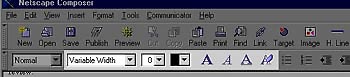
 After
selecting some text (hold down the L-mouse button and sweep it across some
characters), most character properties can be seen and modified through
these controls on the Formatting Toolbar. From left to right, these
controls specify typeface, size, color, boldface, italics, & underline;
the final icon is used to erase all styles from selected characters.
After
selecting some text (hold down the L-mouse button and sweep it across some
characters), most character properties can be seen and modified through
these controls on the Formatting Toolbar. From left to right, these
controls specify typeface, size, color, boldface, italics, & underline;
the final icon is used to erase all styles from selected characters.
Properties of Characters
|
property
|
options
|
examples
|
typeface
 Avoid named fonts, since there is no way to know what fonts are
installed on other computers that download the web page.
Avoid named fonts, since there is no way to know what fonts are
installed on other computers that download the web page.
|
variable
|
variable width font
|
|
fixed
|
fixed width font
|
|
named fonts, e.g., New Times Roman, Garamond, Arrus, ...
|
|
size
 Fonts can be specified by 7 relative sizes (-2, -1, 0, +1, +2,
+3, +4), where 0 is the browser's default text size, or by 7 listed point
sizes (shown here by 7, 9, ..., 36 - but these numbers depend on a browser's
default settings).
Avoid picking sizes outside the standard seven, because other systems
may not display them.
Fonts can be specified by 7 relative sizes (-2, -1, 0, +1, +2,
+3, +4), where 0 is the browser's default text size, or by 7 listed point
sizes (shown here by 7, 9, ..., 36 - but these numbers depend on a browser's
default settings).
Avoid picking sizes outside the standard seven, because other systems
may not display them.
|
-2 -or- 7
|
smallest
|
|
-1 -or- 9
|
small
|
|
0 -or- 12
|
normal
|
|
+1 -or- 14
|
somewhat larger
|
|
+2 -or- 18
|
larger
|
|
+3 -or- 24
|
yet larger
|
|
+4 -or- 36
|
largest
|
color
 Avoid blue & purple text, since that color is the typical default
color for hyperlinks.
Avoid blue & purple text, since that color is the typical default
color for hyperlinks.
|
pick from the system's color menu
|
red green
orange
|
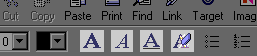
style
 Bold, Italic, and Underline styles can be applied to selected text
by these buttons on the Formatting Toolbar; the fourth button removes all
styles from any selected text.
The other styles can be chosen from the Menubar: Format,
select Style, & select the appropriate option.
Bold, Italic, and Underline styles can be applied to selected text
by these buttons on the Formatting Toolbar; the fourth button removes all
styles from any selected text.
The other styles can be chosen from the Menubar: Format,
select Style, & select the appropriate option.
|
boldface
|
example text
|
|
italics
|
example text
|
|
underline
|
example text
|
|
strikethrough
|
example text
|
|
superscript
|
normalsuperscript
|
|
subscript
|
normalsubscript
|
|
blinking
|
|
|
nonbreaking
|
(see following note)
|
Note on the nonbreaking style:
The font size and window width of a reader's web browser can never be known
in advance, so the lines breaks in a paragraph can be anywhere. In
some places, line breaks may may be inappropriate, or confusing to the
reader. In the example below, a line break in the name or date may
be somewhat awkward. Resize the browser window as you read this to
break the line there:
Example #1: "In particular, for more specifics please
refer to Mr. S. Nathaniel's letter of 19 August on the engine failure..."
Example #2: "In particular, for more specifics please
refer to Mr. S. Nathaniel's letter of 19 August
on the engine failure..." |
Since it is difficult to anticipate where awkward line breaks may occur,
it is good practice to view a web page at a variety of web browser widths
before publishing it.
Adding Characters to a page
-
L-Click on the page where the characters are to be placed;
-
Type in the characters. Special characters
may need to be cut & pasted.
Note that characters added in the middle of other text will pick up the
properties (size, color, style) of the text immediately to the left of
the insertion point.
Deleting Characters from a page
-
Select the characters to delete
(hold down the L-mouse button and sweep it across some characters);
then
-
Use the DELETE key, or CUT it
out.
Changing the properties of Characters
After selecting some text (hold down the L-mouse button and sweep it across
some characters), most Character Properties can be seen and modified through
the controls on the Formatting Toolbar. Additionally, there are Font,
Size, Style, and Color options in the Format selection of the
Menubar.
 All
character attributes (style, color, ...) can by removed from
a selection by clicking the Erase All Styles icon. All
characters in the selection revert to plaintext style in the default font,
size, and color.
All
character attributes (style, color, ...) can by removed from
a selection by clicking the Erase All Styles icon. All
characters in the selection revert to plaintext style in the default font,
size, and color.
All attributes of selected characters can be viewed and modified through
the Character Properties window:
-
Select the characters to modify
(hold down the L-mouse button and sweep it across some characters);
then
-
R-Click in the selected text: select Character Properties
-or-
Menubar: Format, select Character Properties
Then, modify the values of the Character Properties
 pages by Stewart Crawford-Hines, ©
1998
pages by Stewart Crawford-Hines, ©
1998 
 After
selecting some text (hold down the L-mouse button and sweep it across some
characters), most character properties can be seen and modified through
these controls on the Formatting Toolbar. From left to right, these
controls specify typeface, size, color, boldface, italics, & underline;
the final icon is used to erase all styles from selected characters.
After
selecting some text (hold down the L-mouse button and sweep it across some
characters), most character properties can be seen and modified through
these controls on the Formatting Toolbar. From left to right, these
controls specify typeface, size, color, boldface, italics, & underline;
the final icon is used to erase all styles from selected characters.
 All
character attributes (style, color, ...) can by removed from
a selection by clicking the Erase All Styles icon. All
characters in the selection revert to plaintext style in the default font,
size, and color.
All
character attributes (style, color, ...) can by removed from
a selection by clicking the Erase All Styles icon. All
characters in the selection revert to plaintext style in the default font,
size, and color.