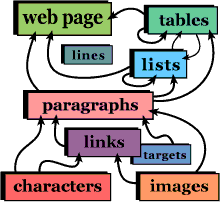
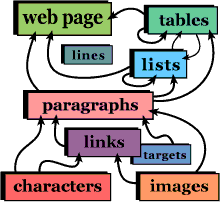
 Building Up Web Pages
Building Up Web Pages |
-
Characters are the things typed on a
keyboard, plus a few special others.
-
Images are photos and graphics, stored
separately in JPEG, PNG, and GIF files.
-
Links, made of characters or images:
click on them to move around the web.
-
A Paragraph: all the characters and images
between two ENTER keystrokes.
-
Lists are groups of paragraphs: each
list item is indented & marked.
-
Tables are made of of cells, each having
paragraph(s) or list(s) or other table(s).
-
A Line is a horizontal separator across
a page; it can be put anywhere.
-
And finally, a Web Page, built of all
these other objects.
|