
 Web Page Objects
Web Page Objects
All the component objects are combined into an overall Web Page Object.
Properties at this highest level define default characteristics for the
web page as a whole.
These global settings may be overridden by other objects on the page,
however. For instance, one page property is a background color for
the whole page; if a different background color is specified for a Table
within the Page, however, that will override the page-specified color over
the table.
Web Page Properties
The basic properties of a Web Page Object are specified in the three-tabbed
Page Properties window. These properties include:
-
an Overall Color/Texture Scheme: (the Colors and Background TAB)
-
the Page Descriptors: (the General TAB)
background & text color scheme
Unless there are very strong reasons for changing them, the default color
scheme for text should be left to the reader's web browser:
 The implication here is that the readers of a page have become accustomed
to a color scheme for text and background, either of their choosing or
of a default setting. What may seem to be a wonderful color scheme
to one person's eyes, may be unreadable to a color-blind viewer, or someone
with a black & white monitor. Specifying a different scheme runs
counter to the expectations, and possibly the needs, of a reader, and should
thus be avoided.
The implication here is that the readers of a page have become accustomed
to a color scheme for text and background, either of their choosing or
of a default setting. What may seem to be a wonderful color scheme
to one person's eyes, may be unreadable to a color-blind viewer, or someone
with a black & white monitor. Specifying a different scheme runs
counter to the expectations, and possibly the needs, of a reader, and should
thus be avoided.
That said, if an alternative color scheme is to be selected, take care
to assure the several text types are easily visible against the background.
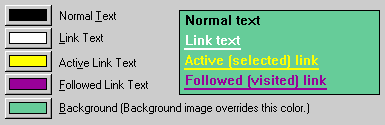
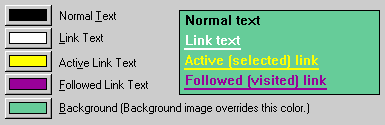
Five colors need to be specified: the color of regular text on the page
(Normal Text), the Background color of the page, and three
possible link colors. Composer provides a small preview window to
view how a group of selected colors work together:
 A Link bears a special color (and often is underlined) so that a
reader recognizes it as a hyperlink to other information; a Followed
Link is one which leads to a page a reader has recently visited; an
Active Link is one on which a reader has clicked down but not yet
up. The flash of color provided by the Active Link setting gives
some feedback to a reader that a link was indeed activated as they clicked
on it.
A Link bears a special color (and often is underlined) so that a
reader recognizes it as a hyperlink to other information; a Followed
Link is one which leads to a page a reader has recently visited; an
Active Link is one on which a reader has clicked down but not yet
up. The flash of color provided by the Active Link setting gives
some feedback to a reader that a link was indeed activated as they clicked
on it.
My personal recommendation is to never change
the colors of Link Text and Followed Link Text, since those colors have
a specific meaning to a reader. Let the default text colors carry
the page, and then use color as an accent by changing
only a few characters when appropriate. Pick a subtle, light,
textured background image, instead, that provides visual relief from a
flat page background, which in turn relaxes a reader...
background image
 A
background image is usually a small image that is "tiled" over the background
of an entire web page (i.e. repeated over and over, like tiles on a floor).
For example, the background of this page is a repetition of the image inside
this black border (on the right).
A
background image is usually a small image that is "tiled" over the background
of an entire web page (i.e. repeated over and over, like tiles on a floor).
For example, the background of this page is a repetition of the image inside
this black border (on the right).
Any image can be used as a background, although it will be hard to
read a page's content if the background is too busy. Be sure the
text colors of the page are easily visible against the background.
The selection of a background image overrides any solid background color
specified.
title
Every web page should have a descriptive title. This is not
the same as its filename, which is usually brief & possible cryptic.
This page, for example, has the filename index.html but
a title "Composer: Defining overall Page Properties".
Titles are important for several reasons:
-
When a reader bookmarks a page, the title is what shows up in their bookmark
list.
-
Search tools often give heavy weight to words in the title, since, like
the title of an article, it should concisely summarize a page's content.
-
When a link is created in Composer by dragging & dropping the Location
marker onto a page, the link text which appears is the page's title.
author
The specification of an author is for documentation purposes. This
information is stored internally with the web page, but does not appear
anywhere on the page itself.
description, keywords, and classification
The information in these areas is not visible on the web page as the browser
displays it, but it is stored in the HTML code for
the page. These fields provide the page's author the option to concisely
summarize the content of a page, by description or list of keywords.
Currently, the main value of these fields is their use by various search
engines, to help accurately classify and index a page when they add the
page to their databases.
Anything can be entered on these fields. Keyword & classification
fields suggest a comma separated list of words or phrases.
Starting a new Web Page
An empty page can be started in Composer from the Menubar: File,
select New, select Blank Page.
Deleting a Web Page
A web page is contained within an HTML file, so simply deleting the file
deletes the page. All the graphics used only by that page, which
are stored in separate pages, should also be deleted.
Changing the properties of a
Web Page
Overall properties of a web page are specified in a separate window.
To get to this window:
-
R-Click in the Page (but not in a table or list), and select Page Properties
=OR=
-
Menubar: Format, select Page Colors and Properties
In the TABS for General and Colors and Background,
the Page Properties can be found and modified.
 pages by Stewart Crawford-Hines, ©
1998
pages by Stewart Crawford-Hines, ©
1998 

 A
background image is usually a small image that is "tiled" over the background
of an entire web page (i.e. repeated over and over, like tiles on a floor).
For example, the background of this page is a repetition of the image inside
this black border (on the right).
A
background image is usually a small image that is "tiled" over the background
of an entire web page (i.e. repeated over and over, like tiles on a floor).
For example, the background of this page is a repetition of the image inside
this black border (on the right).