Table Objects
Table Objects
Tables are compound objects: Table Objects are built from Row
Objects, which in turn are built from Cell Objects.
Tables are flexible objects. The default behavior of a table is
to allow the dimensions of a table and its rows and its columns to be determined
based on the content of the cells and the overall width of the browser
window. Notice that in the table of links atop this page, each column
width is different, but all are proportional to their content. Specifying
too strictly some of a table's properties defeats this flexibility, defeating
the goal of floating content, i.e. content appropriate to the space allotted.
Some web designers and web page tools organize an entire page as one
large table, in an attempt to gain fine control over a web page's layout.
This is unfortunate, however, because the entire HTML
file must be first downloaded before anything can be displayed,
since the table layout can only be determined once all the content is available.
This is the root cause of many slow-to-load web pages.
The overall manipulation of a Table requires the proper handling of
properties of cells, rows, or tables. R-Click in any cell of a table,
select Table Properties, and a window pops
up with three tabs; from this window, properties of the
cell, the row containing that cell,
or the table overall can be modified.
Composer allows manipulating columns, to some
degree, but there are no Column Properties in the HTML
3.2 standard (although are proposed in future standards).
Table Properties
R-Click anywhere in a table to bring up the Table Properties window;
click the Table TAB. The basic properties
of a table object overall include:
Some notably absent table properties:
-
Globally aligning the content of all cells in a table. This
can be done for individual rows, or for
individual cells, but not for the table
as a whole. One trick does permit horizontal alignment at the table
level: select all the text of the table, and set
the appropriate paragraph alignment.
-
Text can't be wrapped around a table if its width is less than the
width of the page.
caption
A table can have a caption. With the caption option on, a box appears
above or below the table (as specified) to hold a caption; the height
of the box floats to accommodate the caption's content. The box has
a dotted outline in Composer, but that doesn't appear when a browser displays
the page.
border around table & cells
The border line width property determines how much of a border is
drawn around the table as a whole. The cell spacing property
determines the behavior of the lines around the individual cells.
A table with the border line width set to zero shows up with no lines
between cells; the table lines, in effect, are invisible, and the table
is simply used to line up content. In Composer, these cells appear
with dotted lines around them to aid in placement of content.
Border line width = 0
Cell spacing = 0
|
Cell #1
|
Cell #2
|
|
Cell #3
|
Cell #4
|
|
Border line width = 5
Cell spacing = 0
|
Cell #1
|
Cell #2
|
|
Cell #3
|
Cell #4
|
|
Border line width = 1
Cell spacing = 5
|
Cell #1
|
Cell #2
|
|
Cell #3
|
Cell #4
|
|
inside margins ("cell padding")
The cell padding factor is basically an inside margin, the amount
of space between the inside boundary of a cell and the content. Text
paragraphs tend to look better with some breathing room (as on the right);
a cell padding of 0 or 1 my be appropriate when images are being
placed in a cell.
Cell padding = 1
| Four score and seven years ago our fathers brought
forth, upon this continent, a new nation, conceived in liberty, and dedicated
to the proposition that all men are created equal. |
|
Cell padding = 7
| Four score and seven years ago our fathers brought
forth, upon this continent, a new nation, conceived in liberty, and dedicated
to the proposition that all men are created equal. |
|
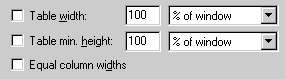
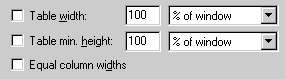
height & width
The Table Properties window allows the setting of a table's width and minimum
height, either as a percent of the window size or in absolute pixels.
It is generally advisable to leave these dimension options unchecked, and let the table float to the size it needs to be. For a table used
as divider across a page, it may be appropriate to set the table width
to be a certain % of window width.
and let the table float to the size it needs to be. For a table used
as divider across a page, it may be appropriate to set the table width
to be a certain % of window width.
The Equal column width option should be avoided, since browsers
do well in determining column width according to content needs. Anyone
using this option should have solid human factors reasoning to support
the choice.
In the special case where a table's cells contain images of known size,
the table's width can be calculated in advance (accounting for all the
spacing discussed above), and possibly then it makes sense to specify a
table size in absolute pixel dimensions.
background color or image
These options allow the specification of a solid background color, or of
an image to be tiled, over the whole extent of a table. This is analogous
to similar options available for an entire page. The background setting
can be overridden by similar options available for Row
properties and Cell properties.
When picking a background color scheme, be sure that the content of
a cell is visible against it; text and links should be easily readable
against the chosen background.
Adding a table to a page
-
L-click in the page where the table is to be placed (a table placed in
the middle of a paragraph splits the single paragraph into two);
-
Toolbar: click the Table button

-or-
On the Menubar: Insert, select Table
-
Specify the number of rows and columns desired (it is more difficult to
add rows later, so it's best to get it close initially), and change any
other table properties.
Deleting a table from a page
-
R-Click anywhere in the table: select Delete, then select
Table
=OR=
-
L-Click anywhere in the table;
-
Menubar: Edit, select Delete Table,
then select Table
Changing the properties of a
table
Modify the Table TAB in the Table Properties
window:
-
R-Click anywhere in the table: select Table Properties
-
then click the Table TAB.
=OR=
-
L-Click anywhere in the table;
-
Menubar: Format, select Table Properties
-
then click the Table TAB.
Then, modify the table's properties...
 pages by Stewart Crawford-Hines, ©
1998
pages by Stewart Crawford-Hines, ©
1998 
 and let the table float to the size it needs to be. For a table used
as divider across a page, it may be appropriate to set the table width
to be a certain % of window width.
and let the table float to the size it needs to be. For a table used
as divider across a page, it may be appropriate to set the table width
to be a certain % of window width.